Assignment
- Work through a git tutorial
- Build a personal site in the class archive.
Git repositories and tutorial
In order to update the weekly assignments and the development in the final project is necessary to clone the git repository in to my files system. This is made through a very simple procedure (in Ubuntu). The Steps are as follow:
| ~$ ssh-keygen -t rsa -C "christian.cardenas@anahuac.mx" | (Generate a key) |
| ~$ cat ~/.ssh/id_rsa.pub | (Show the key generated) |
| ~$ clip <~/.ssh/id_rsa.pub | (copy the key) |
Once the key is copied is necessary to add it to the SSH Keys in the GitLab account.
For this is necessary to go to Profile – Settings and the to SSH Keys – Add key. After this the repository must be clone, this is
made with the next command:
| ~$ git clone git@gitlab.fabcloud.org/academany/fabacademy/2018/labs/fablabmexico/students/christian-cardenas.git |
Where the link after clone is copy form the project page in GitLab (Fig --). If the process was done correctly the folder a new folder must appear. It´s a very good practice to keep the folder with the webpage files in a different folder and sync this one with the one in the clone repository. This is made with the next command in a terminal:
| ~$ rsync -r [source folder] [destination folder] |
This is a very convenient way to keep all the changes up to date. The next steps are necessary to synchronize the local files with the remote repository:
| ~$ cd ~/ciudaddemexico/students/403 | (Go to the clone repository) |
| ~$ git add . | (update the index based in the local files) |
| ~$ git commit -m "[comment]" | (commit the changes. The "-m" option allows to insert a comment) |
| The comment option is useful to keep a control of the different version | |
| ~$ git push origin master | (send the project to the remote repository) |
Personal Website
For the development of the personal site I decide to use a template available in Start Bootstrap which is an open-source front-end framework whit HTML, CSS and JavaScript based design templates. Specifically the freelancer template
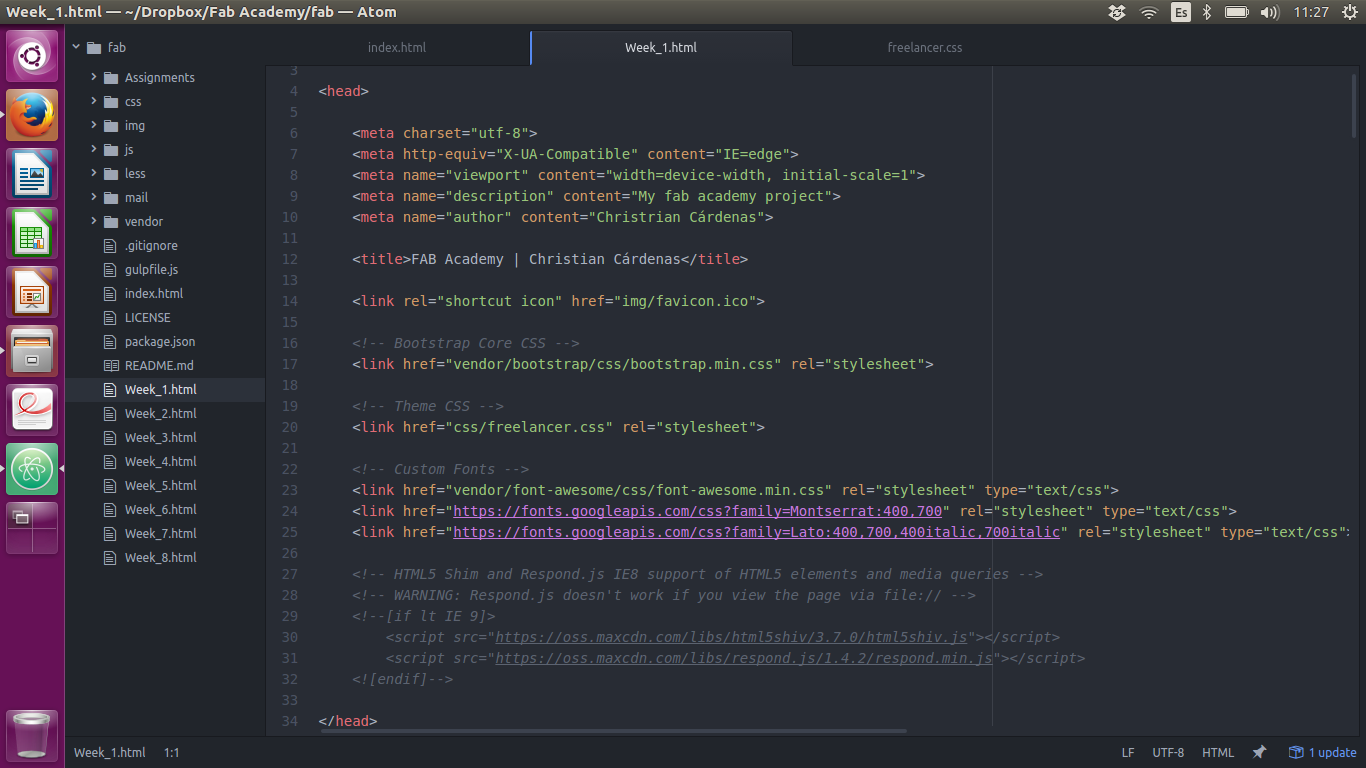
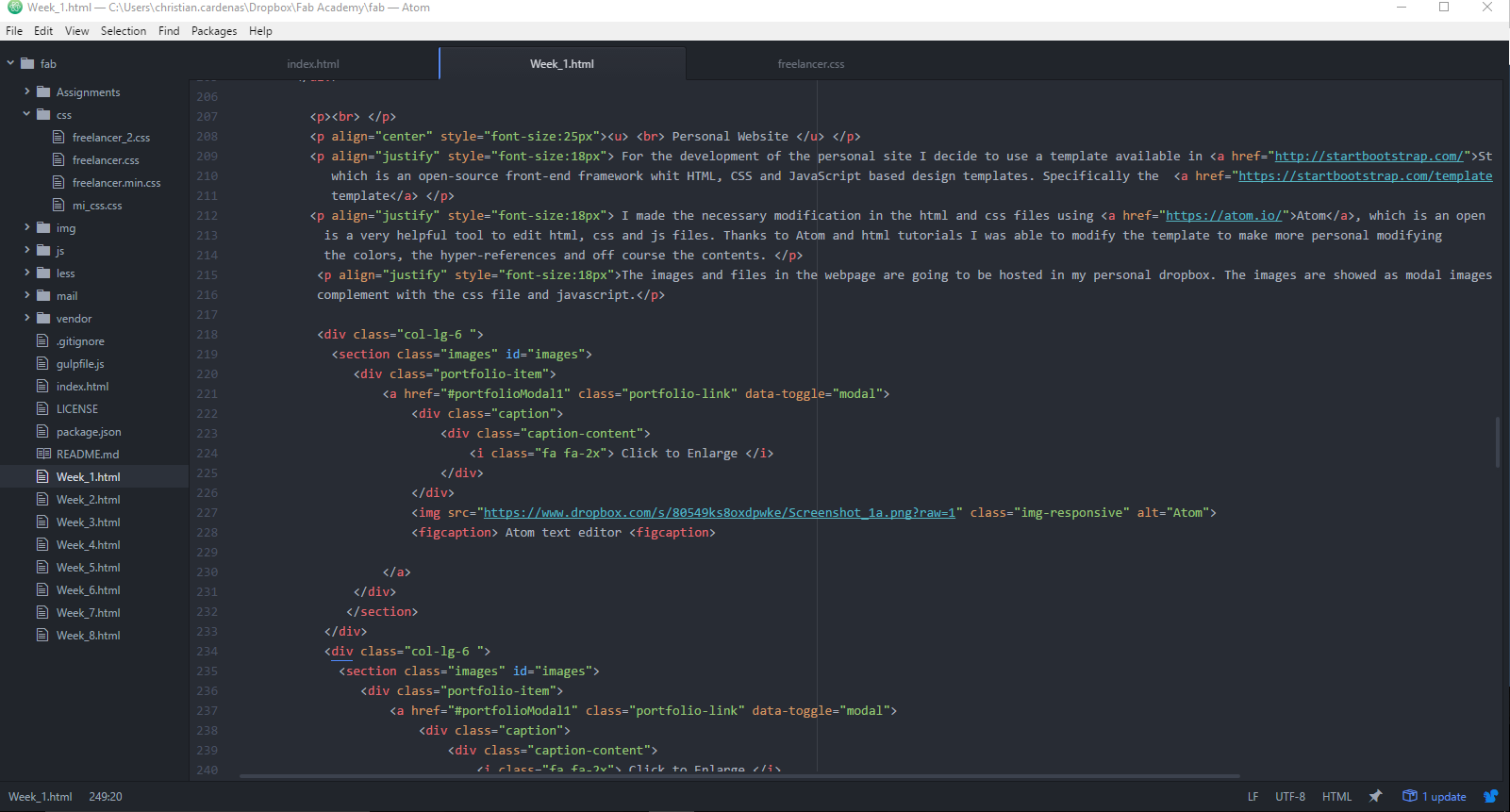
I made the necessary modification in the html and css files using Atom, which is an open source text editor. Personally I think Atom is a very helpful tool to edit html, css and js files. Thanks to Atom and html tutorials I was able to modify the template to make more personal modifying the colors, the hyper-references and off course the contents.
The images in the webpage are going to be hosted in my personal dropbox. The images are showed as modal images, which requires a
complement with the css file and javascript.
The files are going to be hosted in the same server of the webpage, except when the size is to big; in that case
an external host (mediafire) will be use.
Update: After many struggle with the images and pictures hosted in dropbox, I decided to include the images
in the root directory of my web page. Using the software Pinta, very Photoshop look alike,
I keep the size of the images low.